Raster vs Vector. Which one is better? - Digital Hula Marketing
A comparison of two popular file formats that designers use to create logos and graphics for websites.

I hired a graphic designer to create a new logo for my company. After choosing a design, she asked me what file formats I needed. I plan to use the logo on my website immediately, but I’d also like to include it on business cards, and maybe a few promotional items. What should I tell her?
Short answer? It depends.
A good designer should include versions of your final artwork in various formats. The appropriate format is determined by the ultimate use of the file, e.g., on a website or a business card. I will go over the types of graphic files that you can request, and what formats work best with various artwork treatments.
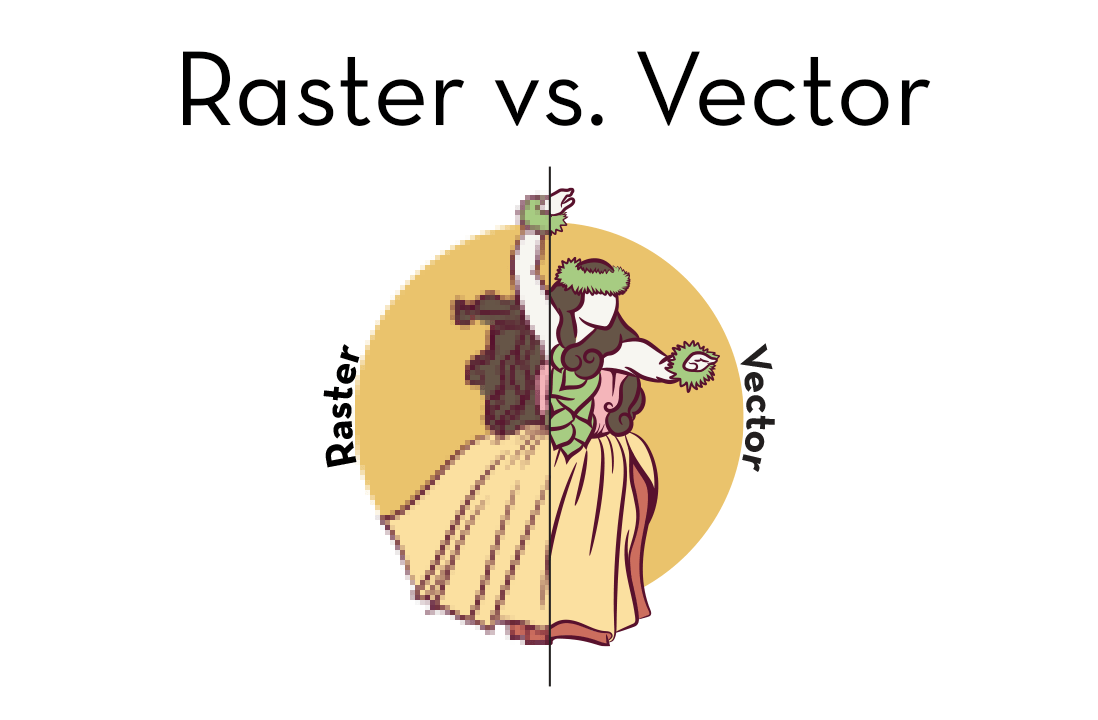
Raster vs. Vector:
There are two basic types of graphic files that are generated by a computer,
rasters and vectors.
Rasterized images are made up of small pixels; the quality of these images is measured in dots per inch (dpi). Generally speaking, the higher the dpi, the better the image.
Examples of rasterized images are:
- JPEG
- BMP
- TIFF
- PNG
- GIF
Photographs, especially on the web are generally saved as
- JPEG
- PNG
These both use compression algorithms to reduce file size for quicker loading on the web. Photos on the web are usually 72 dpi, this is high enough to appear “normal” on screen. If you print a photo from the web, however, you will notice a phenomenon called pixelization. At 72 dpi the pixels are large enough, when printed, to see them individually. Higher dpi values (usually 150 or better) are best when printing out a rasterized file.
Often the best choice is a combination of both.
One important thing to remember is that the two-dimensional size of a file, has an inversely proportional relationship to its dpi measurement. For example, if your original file is a 150 dpi JPEG that is 3.5” wide and 2” tall (a standard business card), and you increase the size to 7” by 4”, the new image will only have a dpi measurement of 150. This is no longer good enough for a decent printout. Be very careful, therefore with resizing photos.